Accueil | Expertises | Strategie digitale
Stratégie digitale
On accélère votre transformation digitale
On pourrait vous dire que “de nos jours, Internet prend de plus en plus de place dans notre quotidien”, ou encore que “les smartphones et les réseaux sociaux ont changé la donne de la communication”, ou bien que “votre site Internet est le reflet de votre marque dans le monde de demain”, quelque chose du genre. Mais en vrai, vous le savez déjà, pas vrai ? Alors passons à l’essentiel !
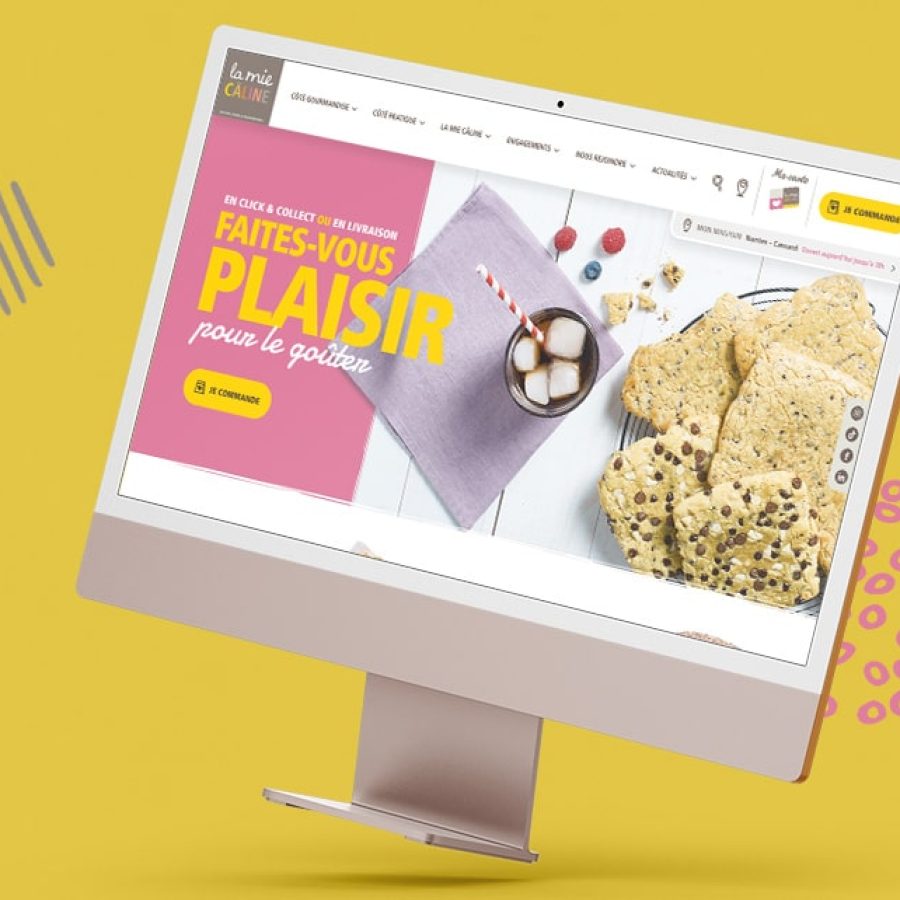
Vous souhaitez revoir votre stratégie digitale ? Créer ou refondre votre site vitrine ou e-commerce ? Développer une application mobile ? Challenger votre parcours utilisateur, revoir l’ergonomie de votre site et moderniser votre webdesign ?
Wondercrush est là pour vous, sans blabla, mais avec expertise. Quel que soit votre projet de site web ou d’application, soyez certain que nous travaillons avec passion et bienveillance pour construire avec vous votre stratégie digitale. La clé de la réussite c’est un système bien rodé, constitué d’étapes cruciales et adaptées à chaque projet (Cycle en V ou par itération).
Découvrez nos terrains de jeux
Prendre le temps de construire votre stratégie digitale pour éviter les dérapages
La première étape, c’est le Cahier Des Charges. Ce recueil va permettre de définir le périmètre de votre projet. Il vous fera vous poser les bonnes questions sur vos envies, vos besoins, vos objectifs, vos contraintes humaines ou techniques… et de vous fixer une idée de budget et de planning.
Nous pouvons vous accompagner dans sa rédaction, suite à un ou plusieurs ateliers en fonction de l’ampleur du projet, et si vous préférez le rédiger par vous-même, n’hésitez pas à télécharger notre livre blanc sur « Comment refondre son site » qui donne les grands jalons d’un CDC et qui est transposable à la plupart des projets digitaux.
Le projet une fois lancé, s’articule autour d’ateliers fonctionnels, techniques, ergonomiques et créatifs utilisant la méthode du Design Thinking pour innover de manière collaborative tout en étant centrée utilisateur.
Nous avons l’expertise technique et la méthode mais c’est vous qui avez la connaissance métier, celle de vos utilisateurs, des contraintes de votre entreprise… C’est la raison pour laquelle nous attachons une importance toute particulière à utiliser le terme de Co-création. Nous ne faisons pas pour vous mais AVEC vous.
À la suite de ces ateliers, qui nous auront permis de comprendre votre besoin et de challenger votre vision, nous rédigeons un livrable appelé Spécifications fonctionnelles et techniques qui détaille toutes les informations, fonctionnalités, infos liées au graphisme, parcours utilisateur… dans le but d’atteindre les objectifs que nous aurons fixés ensemble au préalable.
À partir de là, tout est possible ! CMS le plus adapté (propriétaire ou Open Source comme WordPress ou WooCommerce pour les sites marchands par exemple), chiffrement des développements spécifiques, webdesign, intégration…
Parcours clients et prototypages pour se projeter
En parallèle de la rédaction des « Specs » nous travaillons à prototyper vos solutions. Nous commençons par travailler sur vos parcours utilisateurs, puis nous passons à l’étape des sketchs pour affiner les éléments dans des wireframes (schéma utilisé lors de la conception d’une interface utilisateur permettant de définir les zones et fonctionnalités qu’elle doit contenir.) et finalisons ces maquettes à travers des écrans Webdesign (avec Figma) en utilisant la méthode de l’Atomic Design !
La technique au service de l’utilisateur
Une fois la phase de Co-construction menée avec succès et le périmètre global acté, nous pouvons passer en phase de développement et/ou intégration puis tests, tests, tests. Nous nous assurons que votre site web est responsive, bien référencé et accessible. Nos équipes sont formées, douées, futées (oui, tout ça à la fois !) et votre site sera non seulement performant mais également SEO friendly : tant qu’à faire un chouette site web/app, autant qu’il soit bien référencé, non ? Bien entendu, nous mettons un point d’honneur à pratiquer une veille technique permanente, et nos solutions sont toujours à la pointe.
Votre site est avant tout votre outil de travail. Pour que vous puissiez devenir autonome dans l’intégration de vos contenus/données, nous vous formons sur le Back-Office de votre site afin que vous puissiez devenir autonome en ce qui concerne la gestion des contenus (textes, photos, rubriques etc). Nous proposons un accompagnement à l’internalisation de votre solution si vous le souhaitez ou vous proposons la mise en place d’une Tierce Maintenance Applicative si vous souhaitez être accompagné sur de l’évolution continue suite à la mise en ligne.
Dans tous les cas, Wondercrush sera à vos côtés, pas à pas pour construire votre stratégie digitale. Notre rôle est de tout faire pour que votre projet se déroule selon vos attentes, en étant continuellement à votre écoute et d’avoir toujours un coup d’avance pour, au mieux prévenir, au pire limiter l’impact de potentielles problématiques projet. Nos CDP/DDP ont tous un background chez l’annonceur, ce qui nous permet d’avoir une sensibilité particulière aux problématiques que vous pouvez rencontrer.
Une belle histoire commence ! Une belle histoire qui dure dans le temps : chez Wondercrush, nous avons à cœur de faire bien plus qu’une simple création ou refonte. Étant une petite équipe 360°, nous échangeons beaucoup sur nos projets clients et cela permet de faire des ponts entre les métiers afin d’avoir une cohérence globale dans votre communication et vous proposer des solutions annexes quand cela nous parait cohérent. Votre site internet/votre application est le reflet de votre stratégie digitale, elle-même le reflet de votre plateforme de marque.
Bref, un e-cercle vertueux au service de votre marque ou de votre entreprise, signé Wondercrush !