Le concept
Derrière cette métaphore, une petite révolution dans le monde du webdesign et de la manière dont on bâtit un site web, mais qui prend tout son sens une fois bien expliqué. Rassurez-vous, le concept de l’Atomic Design est relativement simple, et est finalement assez logique. À la base de ce concept, un fait : aujourd’hui, de plus en plus de supports peuvent potentiellement afficher des éléments d’interface avec lesquels nous pouvons interagir. S’il y a quelques années, le seul support que nous utilisions était notre écran d’ordinateur, les choses ont bien changé.
Aujourd’hui, on peut tout à fait interagir avec un site ou une application non seulement sur un écran d’ordinateur, mais également sur une tablette, un téléphone, une montre, un écran de télévision, des lunettes 3D, une console de jeu et même des t-shirts !
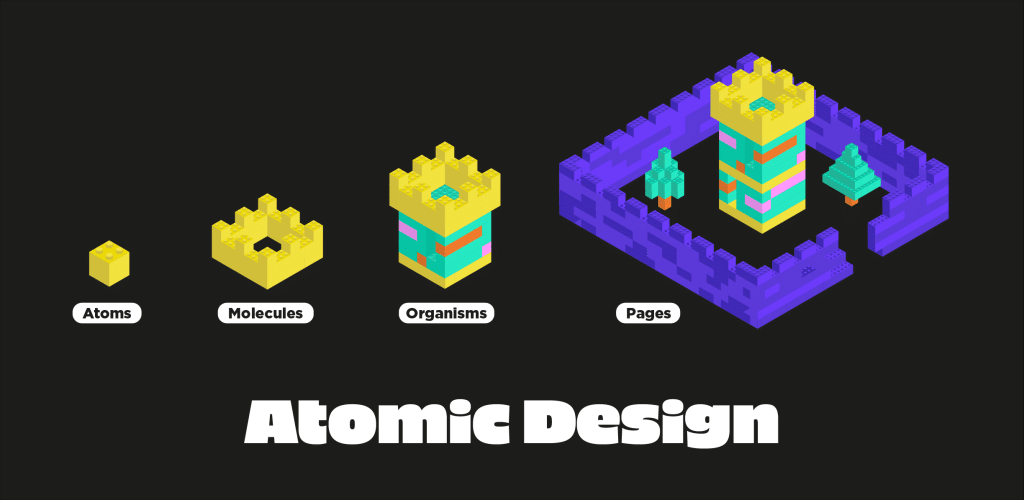
Ceci étant, on peut aujourd’hui légitimement se demander pourquoi il faudrait continuer de penser un site en termes de « pages » ou d’ « écrans ». Ça n’a plus beaucoup de sens ni d’intérêt. C’est là qu’entre en scène un certain Brad Frost* qui imagine des composants interchangeables, pouvant être assimilés à des atomes, et qu’on pourrait assembler de mille façons possibles pour créer des pages, toutes différentes, mais qui auraient toutes un air de famille, car elles seraient toutes composées des mêmes atomes de base !
Vous voyez où on veut en venir ? Si vous n’êtes pas trop fan des métaphores scientifiques et d’atomes, imaginez des legos. Vous avez des dizaines de briques différentes : formes, couleurs, tailles… Assemblez certaines ensemble, vous obtenez des composants. Assemblez ces composants ensemble, vous obtenez une maison. Assemblez plusieurs maisons ensemble, vous avez une ville.
Tout part des petites pièces, qui doivent être pensées en amont et sur lesquelles toute votre ville (votre site/interface) dépend. Ce système permet ainsi non seulement de garder un air de famille entre tous les écrans qui partent de cette même matière de base, mais aussi d’avoir un système offrant des possibilités de design quasi infinies (pour peu que les composants de bases – les briques Lego – soient assez riches en premier lieu, bien-sûr).

La mise en pratique de l’Atomic Design
Pour créer ces briques, il faut bien entendu partir d’une identité graphique et de choix précis : couleurs, formes, typographies, ombres, espaces, partis pris de construction et d’animation…
L’essentiel est de passer du temps sur la construction de cette identité en réfléchissant à ce qui fait la différence, l’unicité d’une marque ou d’un produit. À noter cependant que, pour être différenciante, votre identité de marque doit s’appuyer sur ce qu’on appelle une « plateforme de marque » qui synthétise votre vision, mission, positionnement, valeurs. Mais pas de panique, si vous n’êtes pas au clair sur le sujet, nous avons des spécialistes prêts à vous guider ! Une fois cette identité actée, on peut construire nos briques, et par la suite nos premiers composants, en fonction des objectifs du produit et des premiers parcours cibles qu’on aura identifiés. Avec ces composants, on pourra créer ces pages qui, mises bout à bout, finiront par donner un site complet !
La valeur ajoutée de l’Atomic Design
Cette technique est ultra modulable et intuitive : on part de composants de bases qu’on « assemble » pour construire ou déconstruire des pages et des fonctionnalités. Chaque page étant composée des mêmes briques, on a au final un site cohérent graphiquement, intuitif et pensé en amont. Même les développeurs vous le diront : les outils mis à disposition dans le cadre de l’Atomic Design leur facilitent grandement la vie. Et niveau créativité, on est servi : jouer avec des briques de Lego qu’on a soi-même créées pour construire une ville, ça réveille le cerveau et l’imagination ! On peut même de temps en temps créer une brique unique, spéciale, qui permettra d’intégrer au site final une surprise pour l’utilisateur, un petit saut créatif étonnant. Tout est possible !
Finalement, le secret de l’Atomic Design, c’est d’instaurer en amont une vraie méthodologie entre les équipes.
Une fois les bases posées, le gain de temps est considérable, un gain de temps que l’on peut mettre à profit pour travailler sur des éléments beaucoup plus intéressants pour notre utilisateur final, ou pour vous notre client : parcours, identité graphique, développement de solutions innovantes, plaisir d’usage… Vous l’aurez compris, chez Wondercrush, on est conquis par l’Atomic Design : un système de travail vivant, évolutif, efficace et créatif. Tout ce qu’on aime !
Pour en savoir plus on vous conseille : « Comment concevoir un système de composants en atomic design » et/ou « L’atomic design et la créativité » sur audreyhacq.medium.com.