L'éco-conception d’un site web en 3 mots
Il ne s’agit plus simplement de faire parce que c’est possible mais bien de faire parce que c’est utile. Comme indiqué dans le document de l’Afnor Spec 2201 (on croirait le nom d’un des formulaires dans Les Douze Travaux d’Astérix), un écosystème numérique et donc un site web, se doit d’être Utile, Utilisable et Utilisé.
- Utile : qui doit satisfaire un besoin et permettre d’accomplir une tâche ou de réaliser un objectif ;
- Utilisable : qui doit permettre un usage agréable, simple, accessible et efficace ;
- Utilisé : qui doit être adopté par les utilisateurs.
C’est simple comme bonjour, mais on a tendance à l’oublier.
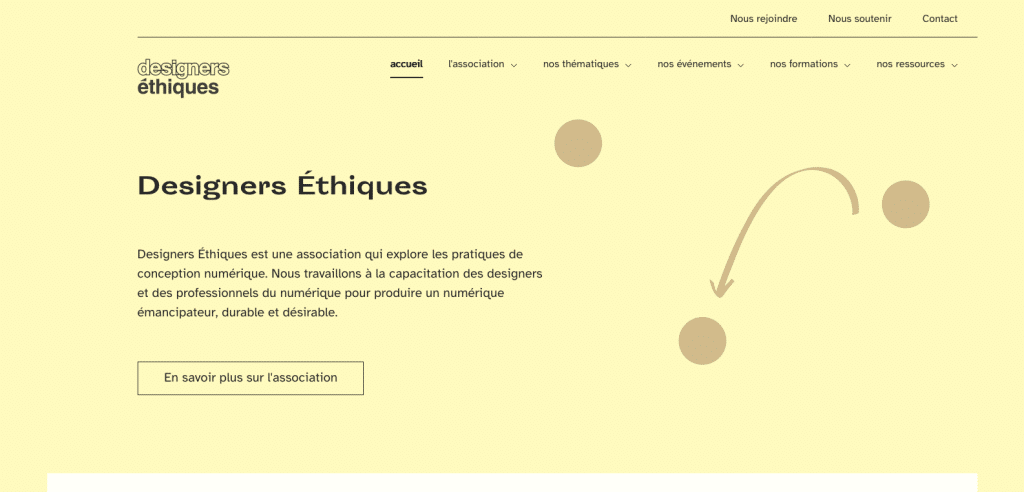
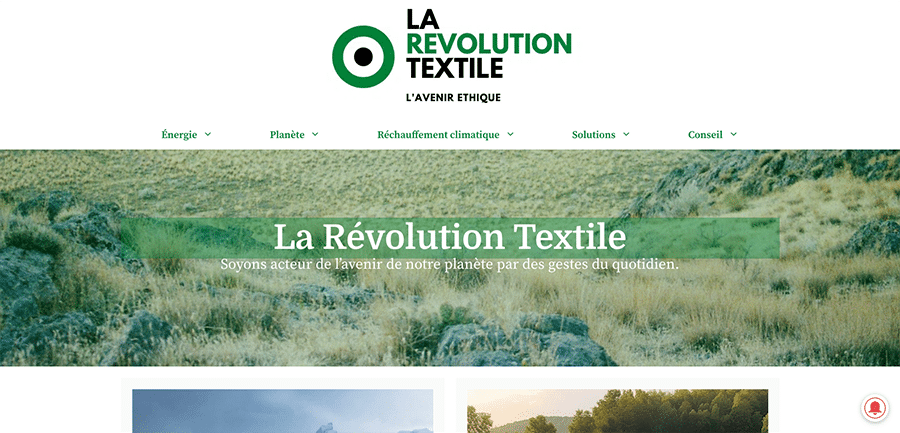
Ci-dessous un exemple de site éco-conçu, noté A sur Ecoindex, il s’agit du site des Designers Ethiques, une « association qui explore les pratiques de conception numérique ».
Rassurez-vous, il est également possible de faire des sites éco-conçus un peu plus colorés 🙂
L’éco-conception de sites web constitue un enjeu majeur pour limiter l’impact environnemental du secteur numérique.
Il va de soi que nous ne pouvons pas procéder à un virage à 180° dans nos procédés de travail, mais il est nécessaire de contribuer dès maintenant à la réduction de la pollution de ce secteur.
L’écoconception est un défi à relever collectivement pour construire un avenir numérique plus respectueux de notre planète.
Éco-concevoir son site internet, une réflexion globale
- Auditer l’existant, si existant il y a, afin de voir ce qu’il faut garder. Et oui, pourquoi ne pas conserver ce qui fonctionne ! Ce n’est pas parce qu’on refond son site qu’il faut jeter le bébé avec l’eau du bain.
Si certaines fonctionnalités sont utilisées et considérées comme efficaces, et que le projet reste sensiblement le même, il est intéressant de reprendre les bonnes idées. Pas de guerre d’egos en éco-conception !
- Toujours dans une logique d’Audit, on peut mentionner le référentiel RGAA (Référentiel Général d’Amélioration de l’Accessibilité) mis à disposition de tous par la Direction Interministérielle du Numérique. Ce référentiel propose une liste de bonnes pratiques permettant de guider les équipes projet afin de garantir l’accessibilité de leur outil numérique.
Ces obligations légales ne sont imposées que pour les entreprises privées françaises dont le CA moyen des trois dernières années est supérieur à 250 millions d’euros, mais bien évidemment, il est recommandé pour toutes les entreprises.
- Lors de la phase de réflexion, de co-création, le chef de projet digital doit également définir les unités fonctionnelles. L’unité fonctionnelle, c’est la ou les actions(s) principale(s) de votre site. C’est l’unité de référence à laquelle on doit répondre. Pour ceux qui veulent en savoir plus avec un exemple, n’hésitez pas à consulter l’article des Designers Éthiques. L’unité fonctionnelle nous permet d’évaluer l’empreinte environnementale d’une action, d’un parcours plutôt que d’une simple page.
Sur la base de ces unités fonctionnelles, le chef de projet et le client définissent ensemble des critères de mesurabilité du projet. Il est possible qu’il rechallenge la vision client pour se rapprocher d’unités fonctionnelles orientées utilisateur final, car on le sait, le prisme peut parfois être biaisé.

- Pour chaque étape du projet, le chef de projet doit accompagner les équipes dans une logique d’éco-conception. Il a pour rôle de valider les différents livrables et veiller à ce qu’ils respectent les prérequis d’éco-conception.
- Lorsque la première phase du projet est finalisée (réflexion, ateliers, interviews, wireframes et créas) il a également pour mission de rédiger des spécifications fonctionnelles (les specs) qui listeront toutes les bonnes pratiques à prendre en compte par les développeurs lors de la phase de développement, à commencer par la technologie à utiliser (nous y reviendrons plus tard).
Vient alors la phase d’idéation portée par l’UX Designer. Son rôle clé dans l’éco-conception d’un site se joue sur plusieurs volets :
- Pour construire un parcours utilisateur optimisé et optimum, il travail sur la base de données nourries par des analyses qualitatives et quantitatives telles que des entretiens, des tests, des sondages, des évaluations d’utilisateurs et des recherches. Cela lui permet de mieux appréhender les besoins et donc de les traduire.
- Une fois ces éléments collectés, analysés et intégrés, il va concentrer son travail sur la rationalisation des parcours et des fonctionnalités (méthode Kano) – Cf unités fonctionnelles. Le chemin le plus court et le plus pertinent pour effectuer la tâche attendue.
On estime que 45% des fonctionnalités demandées ne sont jamais utilisées, et que 70% ne sont pas essentielles.
- C’est lorsque ces chemins, ces parcours sont finalisés, qu’il va passer à la phase de création des écrans wireframes avec les contenus, sections et fonctionnalités par page, en général en mobile first, c’est à dire pensés en premier lieu pour l’utilisation sur smartphone, afin de se concentrer vraiment sur l’essentiel.
Il est soutenu et complété par deux autres créatifs de l’équipe, l’UI Designer et le Content Designer.
- L’UI Designer a pour mission de définir le champ créatif avec une orientation éco-conçue. Il doit, par exemple, proposer des polices avec des caractères différentiables, des couleurs accessibles pour tous types de handicap, des traitements graphiques optimisés…
- Il doit réaliser un design simple et épuré, toujours en mobile first.
- Enfin, sa mission doit aussi préparer le terrain des développeurs en rationalisant les éléments multimédias, les animations…
- Le Content Designer, lui, doit prendre en compte le SEO dans la rédaction de ces contenus car NON, SEO et éco-conception ne sont pas antinomiques mais au contraire poussent bien dans le même sens, celui de l’utilisateur final.
- Il doit également s’être renseigné et avoir intégré les considérations légales métier dans la création de contenu.
- Dans l’idéal, la rédaction doit être effectuée dans une optique FALC (Facile À Lire et à Comprendre). Tout cela en uniformisant le texte et sa tonalité pour créer un parcours fluide et efficient.
En fonction du périmètre projet défini grâce aux deux premières phases, le développeur et le chef de projet vont définir ensemble la technologie la plus pertinente pour répondre aux différents critères.
Aujourd’hui, plus de 80% de l’impact du numérique est dû à la fabrication des terminaux (portables, ordinateurs, objets connectés…). Il est donc primordial de ne pas cibler uniquement le dernier Iphone 5G à la mode mais de proposer des outils numériques utilisables sur des terminaux qui ont déjà quelques années de vie et qui restent accessibles dans des zones encore en 3G. Pousser en ce sens permettra de réduire l’obsolescence programmée et le renouvellement inutile de certains terminaux.
Dans cette phase, le rôle principal du développeur, est de développer avec sobriété (limiter l’utilisation des builders, minimiser le nombre de requêtes auxquelles on fait appel, éviter les trop gros calculs côté serveur, optimiser l’écriture et l’organisation du code, éviter les scripts, intégrer les images aux bonnes tailles, mettre en place un CDN …). Il peut se référer au Référentiel général d’éco-conception de services numériques (RGESN) qui liste par phase projet les 79 must do pour avoir un site conforme aux prérequis de l’éco-conception.
Un beau site éco-responsable, c’est très bien mais ce qui est encore mieux c’est de le faire vivre et d’éviter de tout recommencer. On passe alors en phase de maintenance pour suivre les besoins consommateurs, éventuellement faire évoluer le site, corriger voire supprimer ce qui n’est pas nécessaire et continuer à interroger les utilisateurs avant d’implémenter quoique ce soit. Car OUI, un site éco-conçu c’est avant tout un site pour les utilisateurs !
Éco-conception et économie
Cerise sur le gâteau, qui dit site éco-conçu dit site économique. En effet, se concentrer sur les fonctionnalités essentielles et frugales permet aussi de limiter les coûts (moins de pages, donc moins de web design, donc mois de développement, etc.).
Nous recommandons de fonctionner par itérations en commençant par le MVP (Minimum Viable Product) puis d’intégrer au fur et à mesure des fonctionnalités testées et validées par des tests utilisateurs. Il est possible d’utiliser des outils comme le modèle de Kano, bien expliqué par la brillante Anne-Sophie Tranchet pour définir les priorités dans un backlog de fonctionnalité.
L’éco-conception de sites web constitue un enjeu majeur pour limiter l’impact environnemental du secteur numérique.
Il va de soi que nous ne pouvons pas procéder à un virage à 180° dans nos procédés de travail, mais il est nécessaire de contribuer dès maintenant à la réduction de la pollution de ce secteur.
L’éco-conception est un défi à relever collectivement pour construire un avenir numérique plus respectueux de notre planète.